Overview
Images on the HTML Tiles in different columns are rendered in a different size. This article explains the expected behavior of images on the HTML Tiles.
Prerequisite Information
Environment
Jive Interactive Intranet-Jive Core
Steps to Reproduce
- Log in to the Jive instance.
- Add HTML Tiles on activity pages in different columns.
- Insert images to them via the HTML code.
- Observe the image sizes on the Tiles in the different columns.
Expected Behavior:
- Images are resized and displayed as per the column width (i.e Narrow / Wide / Middle).
Actual Behavior:
- The same behavior is observed on Legacy (i.e., 2016.3.10) as well as on the AWS instances:
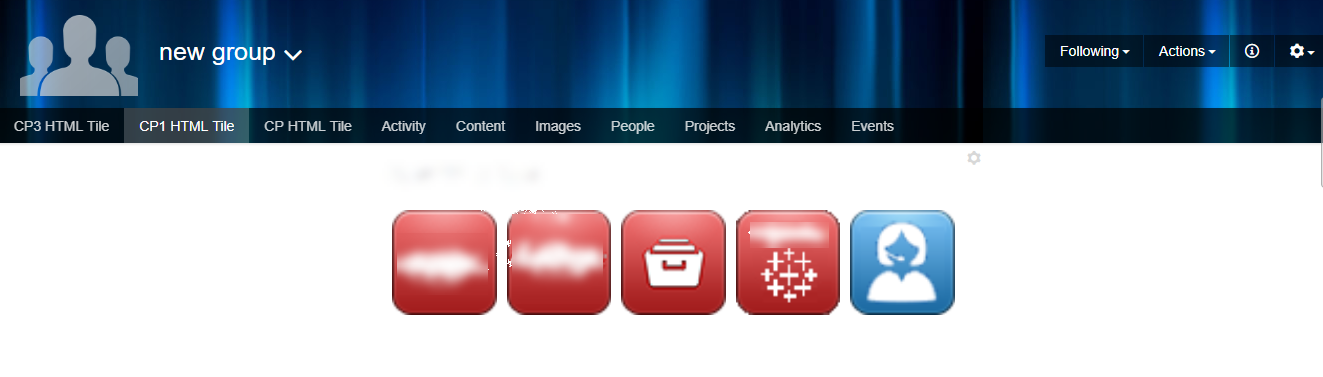
- Middle column
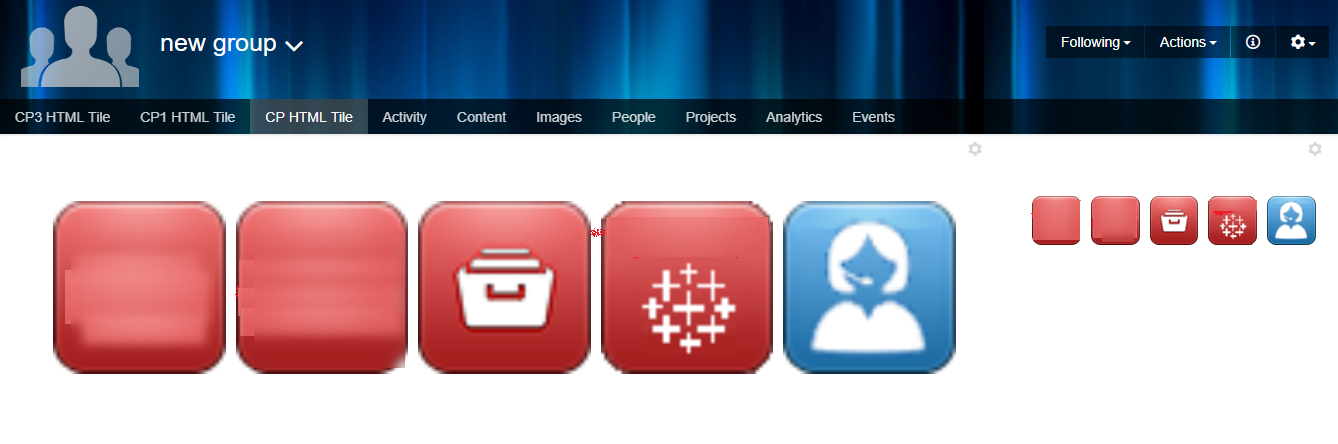
- Side Column (two-column-layout):
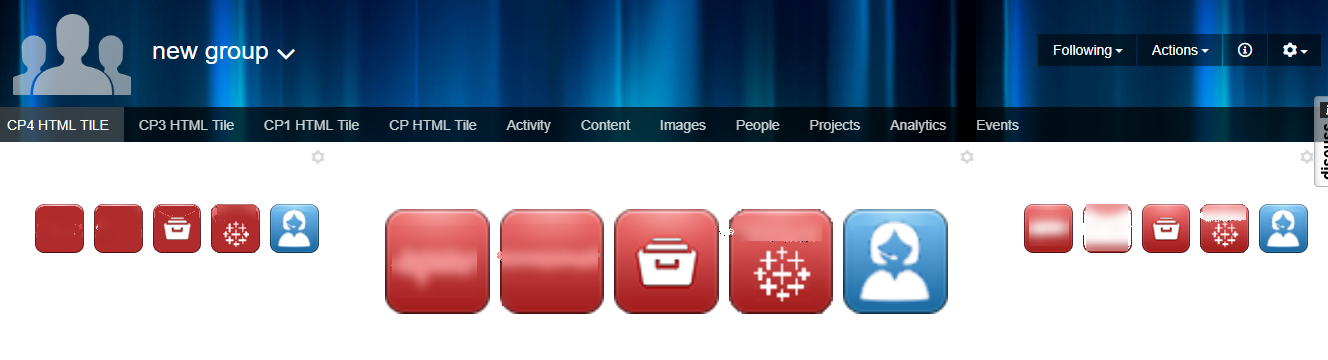
- Three column layout:
- Middle column
Resolution
This is working as per the design. It is the expected behavior. Images are resized and displayed as per the column width (i.e Narrow / Wide / Middle).



Priyanka Bhotika
Comments